ブログをWordPressで運営するにあたり、とても重要なことがあります!
それは【表示速度】
もちろんPCの表示速度も大切なのですが、2018年の状況としては70%以上の方が活用しているスマホの表示速度の改善を優先的におすすめします!
まずは自分のサイトの表示速度を調べてみましょう!
僕が使っているのはSEOチェキのPC、モバイルの表示スピードチェックです
スマホの表示速度が遅いと直帰率も拡大する

新しい分析によると、モバイルランディングページを完全にロードするのにかかる平均時間は22秒です
モバイルサイトの読み込みに3秒以上かかる場合は、訪問の53%が放棄されます
それは大きな問題です(Google公称データ引用)
僕を含め若い方中心(20代~50代)にスマホによるGoogle検索の利用率は増えており、遅いサイトは半分以上の方がバイバイキーンって離脱してしまうのです!PVが命のGoogleアドセンスを運営している方なら重要性は理解して頂けると思います!
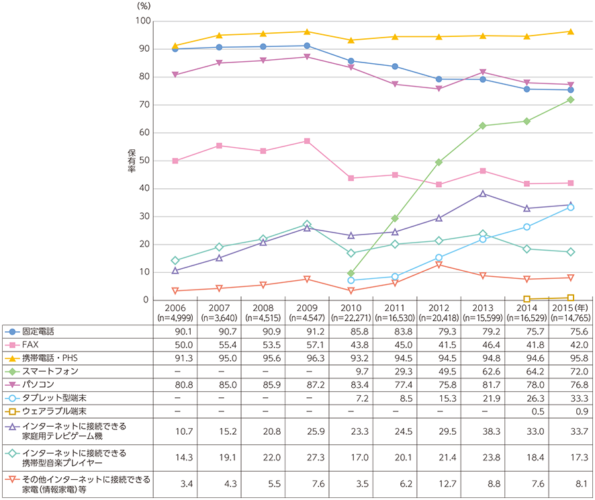
圧倒的なスマホ主体の市場環境

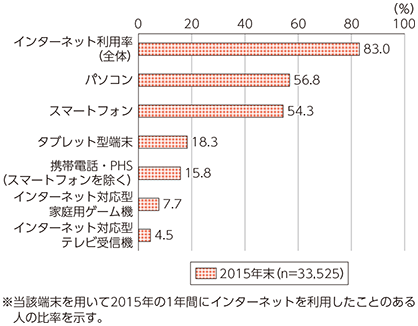
上記グラフを見て頂ければ一目瞭然で、こちらの総務省のインターネット端末の普及率を示したデータによると2015年度でも分かるようにスマホの普及率が圧倒的に増えております!2018年度の予測データだと完全にPCを追い抜いていることだと思います!

そして、2015年度のインターネット端末利用率ではPCが56.8%、スマホが54.3%になっていますが、2018年のデータとしてはスマホ利用率は70%を超えたとも言われております!

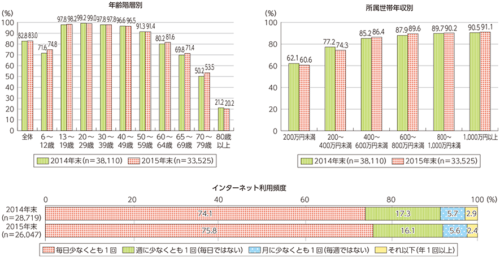
こちらの注目すべきデータは、収入が高い方ほどインターネットを利用している率が高いのです!要するにもともとお金を持っている層が多いのでネットを使ってくれたりネットの商品を購入してもらえる可能性も高まるということです!市場の拡大も加速するのは当然ですね!
僕の行ったスマホの表示速度を上げた3つの改善方法とは

1、画像の圧縮と画像サイズのリサイズ
もともとワードプレスのプラグインEWWW Image Optimizerで画像の自動圧縮を行っていましたが、メディア一覧から過去のインデックスまでさかのぼり更に1点1点リサイズを主導で行いました!これが塵が積もればと言いますが何メガか軽量化出来ました!このことで表示速度が60⇒65に改善されました!
2、余計なプラグインの撤廃
多分これが一番効果があったことですが、【 All in One SEO Pack】を勇気を持って外しましょう!
僕の場合はテーマをCOLORSに最近変えたので、DIGIPRESS社のマニュアルには【 All in One SEO Pack】は競合するので外したほうが良いと書かれていたので、怖かったのですが一度外してみたところ劇的に表示速度が改善出来ました!以前どなたかのブログでかなり重いプラグインと書かれていたものを見たことがあったのですが実際本当のことでびっくりしました!
SEO関連の対応はテーマのCOLORS内でやってくれており、【 All in One SEO Pack】と遜色変わらずに運営できております!
3、AMP対応の有料テーマに変更

Google では、モバイル体験をより高速に、快適にする「AMP プロジェクト」を、昨年 10 月に業界各社と協力して発足しました。この取組みの一環として、Google は今年 2 月に モバイル Google 検索のトップストーリー セクションに AMP 対応ウェブページの表示を開始し、さらに 8 月に AMP 対応ページのプレビュー機能を追加しました。
プロジェクト発足から 1 年にあたる今月、モバイル Google 検索の結果ページにおいて、すべてのAMP 対応ページに、AMP ラベルの表示を開始しました。いつもの青いリンクの下に、このAMP ラベルがついていれば、そのページが AMP に対応していることを意味しています。
AMP ラベルがついているページは、コンテンツの読込みが早いだけでなく、ページ読込み時の通信量を抑えることもできます。たとえば、現在、検索結果からAMP 対応ページのローディングにかかる時間は 平均 1 秒以下で、通信データ量も AMP 非対応のページに比べて、およそ 1/10 に低減されています。
ワシントン・ポストでは、AMP に対応した後、従来のモバイルウェブに比べてコンテンツのロード時間が 88% 改善し、自社サイトに 7 日以内に再訪するユーザー数が 23% 増加したそうです。その他のケーススタディにご興味のある方は「 AMP プロジェクト公式サイト(英語)」をご覧ください。
発足から 1 年で、世界 104 以上の言語で 6 億超のサイトが AMP に対応し、日本でも朝日新聞、産経ニュース、はてなブログ、毎日新聞、 楽天、リクルート等がすでに AMP でのコンテンツ提供を開始しています。
AMP プロジェクトは多くのユーザーやパートナーの皆さんに支えられて、素晴らしいスタートを切ることができました。ここに改めて感謝をお伝えするとともに、今後もさらにより快適なモバイル体験をお届けできるように邁進していきます。
Googleプロジェクトが推奨するAMPは1年が過ぎAMP対応サイトも世界で6億超という量にもなりました!
要するにAMPを導入することによりスマホの表示速度がめちゃめちゃ速く表示できるんです!
私の場合は上記の方法とワードプレスの有料テーマCOLORSに変更し、AMPを導入した結果、モバイルの表示速度が60⇒93に劇的に改善出来ました!
しかし、とても気になるところがあるのですがGoogleアドセンス広告の表示がめちゃめちゃ遅いのです・・・
Google先輩に要望ですが、次回のプロジェクトはアドセンス広告の表示速度を上げるプロジェクトを立ち上げてもらいたい!一応AMP対応の広告とのことですが、いくらブログの表示速度が上がっても広告の立ち上がりが遅ければ読み手に飛ばされてしまうのですよ・・・そのくらい遅いのです!
エックスサーバー最速(2018年11月追記)
エックスサーバーでブログやホームページを運営されている方には超朗報です!
サイト表示速度にはレンタルサーバー自体の処理能力も関係しているのですが、最近
・Xアクセレーター
・ブラウザキャッシュ設定
という2つの機能が追加されました。
設置の仕方も超簡単でXサーバーのサーバーパネルにて追加された2つの機能を設置するサイトを選んでONにするだけです。
たったこれだけの作業で僕のサイトは約2秒表示速度が改善されました!
wordpressのテーマを変えたらサイト表示速度とGoogleAdsenseの表示速度も改善された(2018年11月追記)
僕のサイトは日々進化していてテーマを変更するのもこれで3回目になります。Digipressのテーマをずっと使い続けてきましたが、今回のテーマはめちゃめちゃカッコよくて、めちゃめちゃ表示速度もPC、スマホ共に超速いです!
その名も fresco(フレスコ)
あまりに使ってみて良かったので僕の運営している4サイト中3つをfresco(フレスコ)に変えてしまったくらいです!
fresco(フレスコ)に変えてから一番よかったのはGoogleAdsenseの表示速度が劇的に改善されたことです!
GoogleAdsenseの広告は動画や重い感じの広告が多いので、どうしても広告表示速度は落ちてしまいサイト運営者の一番の悩みの種だと思います。僕も改善したいと常々に思っていたところfresco(フレスコ)に変えたら、劇的に広告表示速くなり、今までのもどかしさがなくなり、自分のサイトを見ることが楽しくなったくらいです。
まとめ
テーマ自体を変更しなくてもAMPのプラグインは簡単にWordPress内で導入できます!
そして、AMPに対応することは良いことばかりではなく、いくつかの制限があるので不具合も起こしやすく、僕が導入した時はサーチコンソールで何十記事も対応できませんと致命的な警告メールが来た時には超焦りましたよ!
改善方法は、1記事づつGoogleサーチコンソールでAMPテストが出来るで何が悪いのか即時に教えてくれます!
もしまだAMPを導入されていないのなら早急に導入し、モバイルユーザービリティを向上させ同時に沢山のPVもじゃんじゃん稼いじゃいましょう!
以上この記事が皆さんのお役に立てたなら幸いです・・

ブログ運営のご相談、アフィリエイトのやり方などいろんな質問やご相談も承っておりますのでお気軽に公式ライン登録頂きましてご連絡も頂けたら嬉しいです^^
ZOOMを使ったサイト制作・運営・集客方法を本格的にオンラインレッスンしています。10万PV超えるサイトの作り方教えます!








COMMENT ON FACEBOOK